[Solved] Z order for images not working
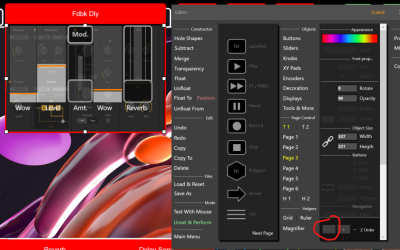
It seems the Z order for Decoration - Images isn't saving. I've got an image in the Fdbk Dly container that should sit behind the sliders and text, but every time I load the project, one slider is missing and I have to set the background image (- Z order) again.
https://www.facebook.com/SUBSETdubs
https://soundcloud.com/subsetdubs
Select the slider always appear behind the decoration on a container, and select z order + for that slider.
That should fix your issue.
Please confirm.
About: https://pablomartin.com/about/
Youtube: https://www.youtube.com/SaveTheHuman5
Facebook: https://www.facebook.com/SaveTheHuman5
Hi, yes changing the missing slider to+ Z order fixed it, thanks.
https://www.facebook.com/SUBSETdubs
https://soundcloud.com/subsetdubs
Hi, it looks like this is still a problem - I have a button in a container that is always behind an image.
I've tried setting the image to -Z, I've tried saving the button with +Z, but every time I load the project, the button is behind the image:
https://www.facebook.com/SUBSETdubs
https://soundcloud.com/subsetdubs
I found a workaround which was to also add a slider into the container.
I then had to set the +Z order on the button to be above the slider, then delete the slider, which now forces the button to be on top of the image.
It wouldn't work otherwise.
https://www.facebook.com/SUBSETdubs
https://soundcloud.com/subsetdubs
- 12 Forums
- 380 Topics
- 2,115 Posts
- 29 Online
- 1,493 Members